Press kit
If you want to write an article about Checkbot, this page contains background information, logos and assets you'll find helpful. Please contact us if you need more material than what's here or have any questions.
Factsheet
- Founder:
- Sean Wilson
- Location:
- Based in Edinburgh, United Kingdom.
- Released:
- August 2018
- Platform:
- Checkbot is a Chrome extension that works on Chrome OS, macOS, Windows and Linux.
- Homepage:
- https://www.checkbot.io
- Store and download page:
- Checkbot - Chrome Web Store
- Twitter:
- twitter.com/GetCheckbot
- Facebook:
- facebook.com/GetCheckbot
- LinkedIn:
- linkedin.com/company/checkbot
- Press enquiries:
- press@checkbot.io
Summary
Checkbot browser extension: SEO, speed & security tester.
Short description
Checkbot will boost the SEO, speed & security of your site by testing for broken links, duplicate content, invalid HTML/CSS/JavaScript, insecure pages, redirect chains and more. Test unlimited sites as often as you want including local development sites to keep on top of problems and stop critical issues going live.
Extended description
Checkbot is a powerful website auditing tool for Chrome that will boost the SEO, speed and security of your site. In a few clicks, test 100s of pages at once for broken links, duplicate content, invalid HTML/CSS/JavaScript, insecure pages, redirect chains and 50+ other website issues you’ll find described in the Checkbot web best practices guide . Test unlimited sites as often as you want including local development sites to keep on top of problems and stop critical issues going live. Checkbot has a rating of 4.9 out of 5 on the Chrome Web Store and is being used by over 80,000 active users. Join them now and start improving your website today!
Benefits
-
Boost your SEO, speed and security: Checkbot will guide you on how to improve your search rank, accelerate your page loading and harden your security to make the most out of your site.
-
Check all the sites you work on: Checkbot lets you crawl unlimited sites as often as you want so you can check every site you’re involved with after you make changes to keep on top of issues.
-
Stop problems before they go live: Test staging and local development sites with Checkbot to catch critical issues before they impact your users or search rank.
-
Save time on manual testing: Checkbot will effortlessly and reliably test 100s of pages for you in minutes so you don’t have to do tedious manual checks yourself.
-
Uncover hard to spot problems: Checkbot’s ability to rapidly and comprehensively test 100s of pages will reveal problems on your site in places you didn’t think to check.
-
Get immediate feedback: Don’t wait days for your search results or Google Search Console to update. Use Checkbot to get instant feedback on the impact of your website changes.
Features
-
Investigate issues: Track down problems with convenient shortcuts to display incoming links to a URL, page source code, URL response headers, redirect chains and more.
-
Explore your site structure: Browse all URLs found during a crawl. Examine internal links, list all image/JavaScript/CSS files, review non-indexable pages, explore redirects and more.
-
Check private & local sites: Check your site in all stages of development by crawling staging and local sites, password protected pages and sites on private networks.
-
Customise crawls: Focus your testing on the parts of your site you’re currently interested in. Limit the URLs crawled by subdomain, subfolder, search depth, pattern and type.
-
PDF reports: Create eye-catching PDF reports that give a summary of the health of a website. Use these to track progress within your team and to win over new clients.
-
Export to CSV: Export lists of URLs with problems to CSV format so you can share the data with team members, compile custom reports and perform your own further analysis.
-
In-app guidance: Checkbot contains detailed help that explains what problems were found, why they should be fixed and how to fix them so you don’t need to be a expert.
-
Quick & easy to install: Add Checkbot to your browser in seconds with a few clicks to use alongside your favourite web development tools.
Reviews
Reviews from users
Checkbot has an average user review score of 4.9 out of 5 on the Chrome Web Store. Some selected user reviews:
-
Really fast and efficient, reports and information are well organized. Have used a number of other testers for broken links, etc. None provided so much useful information, so quickly and so easily. It seems like magic
-
Love this extension! Shows me everything relating to my website (redirects, alt tags missing, sitemap, safety, and more!) and allows me to make sure I’ve done everything possible for a client.
-
Really slick, took me less than an hour to compile a list of things we had overlooked in our rush to launch. As a product manager, I really appreciate it.
-
This makes checking to see if [there’s] errors on websites that I’m working on a breeze. … I am so glad that I found this wonderful tool.
-
I love this tool, as someone who’s relatively new to SEO I need all the help I can get. This tool is absolutely amazing for showing you what you need to improve.
Reviews from websites
Review: “Efficient, modern-looking, surprisingly flexible, in short, one of the best tools for website optimization” Softpedia, 5 out of 5
Awarded #3 Product of the Day on Product Hunt on 24 March 2018
About the developer
Checkbot was developed by freelance app developer Sean Wilson from Edinburgh, UK . While working as a consultant on web projects over several years, Sean built up a collection of small tools to automate away tedious and unreliable manual testing that had to be done day-to-day to identify and fix website issues. These tools were eventually combined and expanded upon to create the Checkbot browser extension. Checkbot aims to be a comprehensive and user-friendly web development tool that makes it easy to follow current SEO, speed and security best practices for websites.
Assets
Banners
Square logo
Horizontal logo
Captioned screenshots
Screenshots
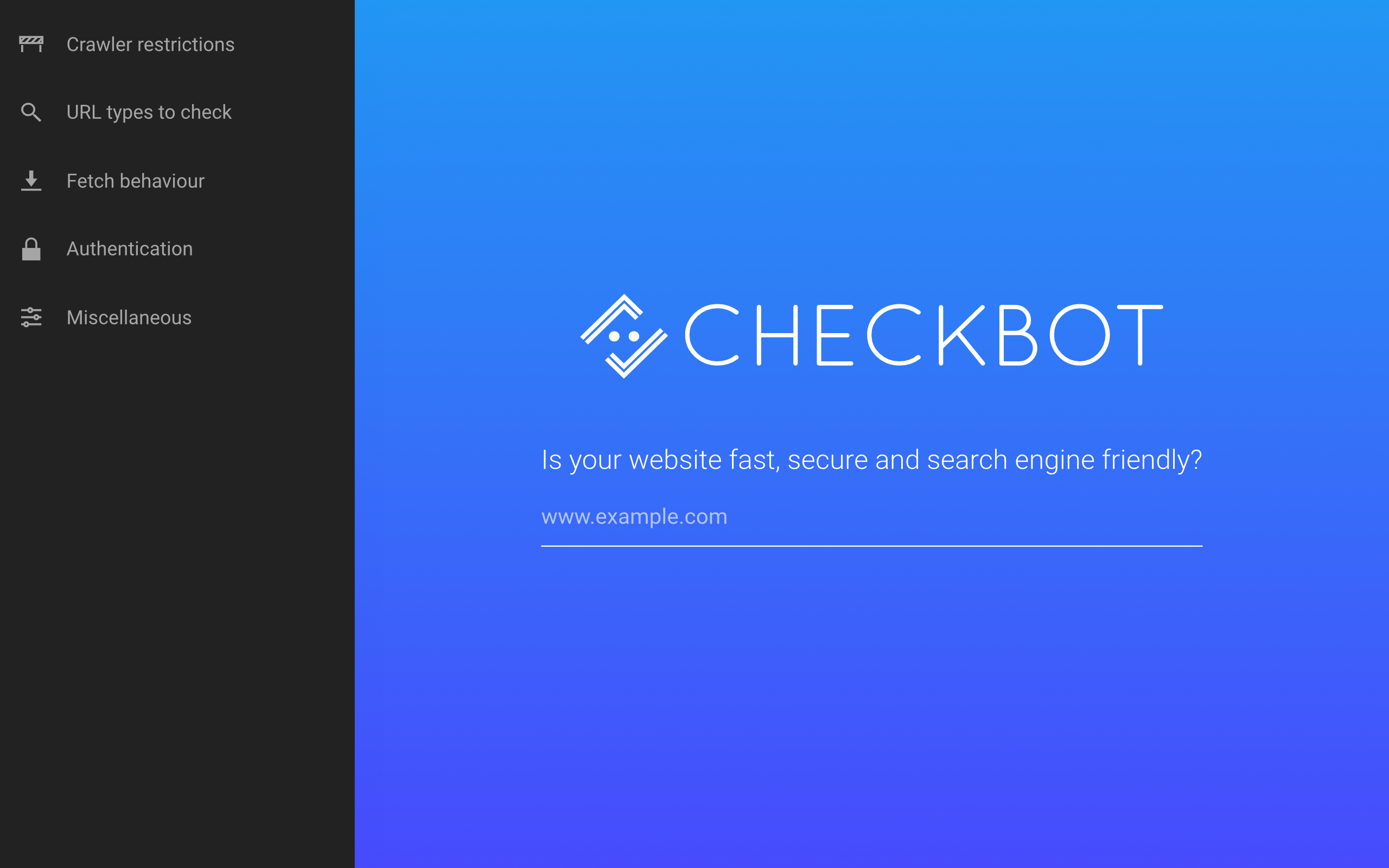
Checkbot start page where you enter the URL of the website you want to test. [PNG]
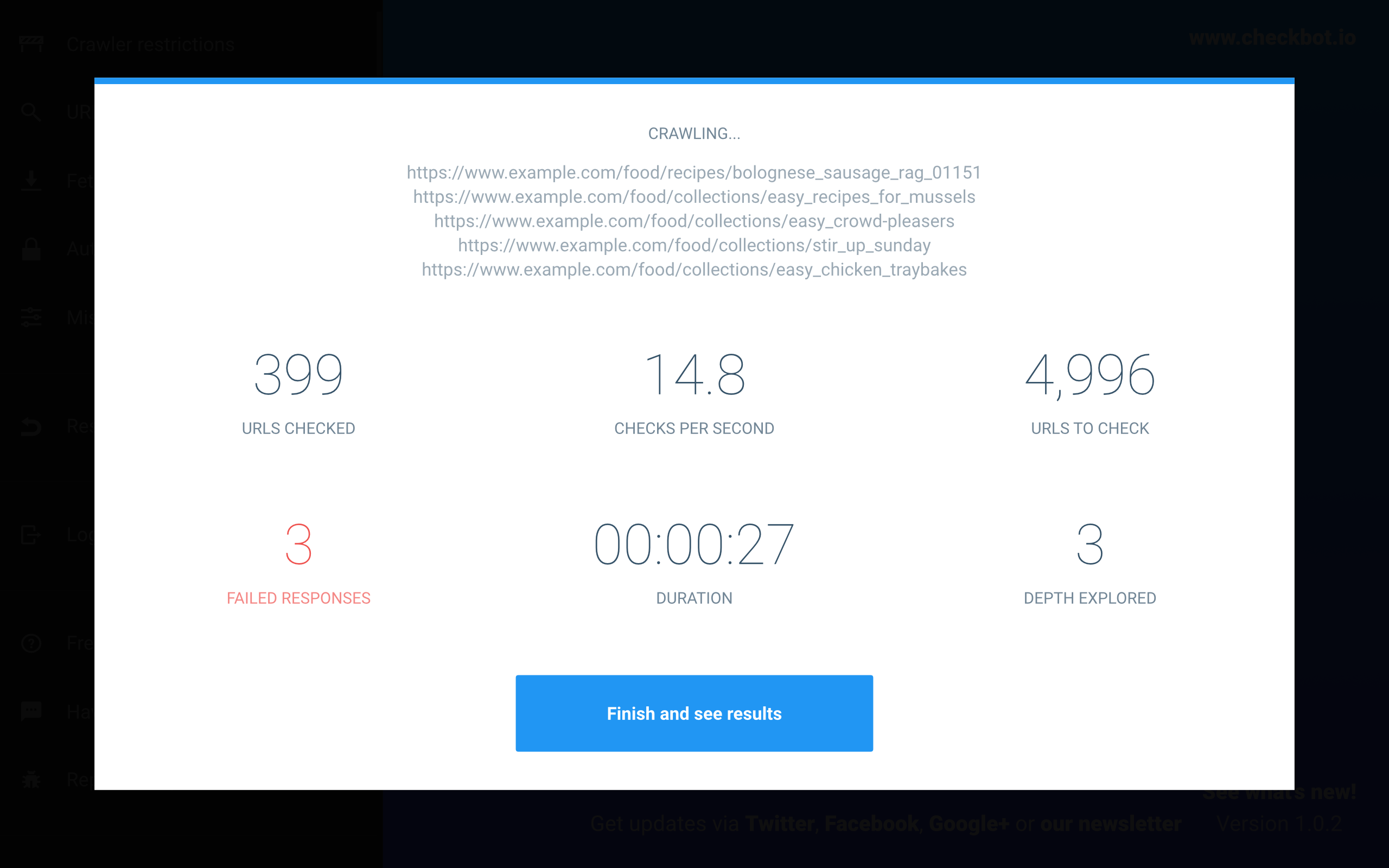
While a crawl is taking place, this dialog shows how many URLs have been checked so far. [PNG]
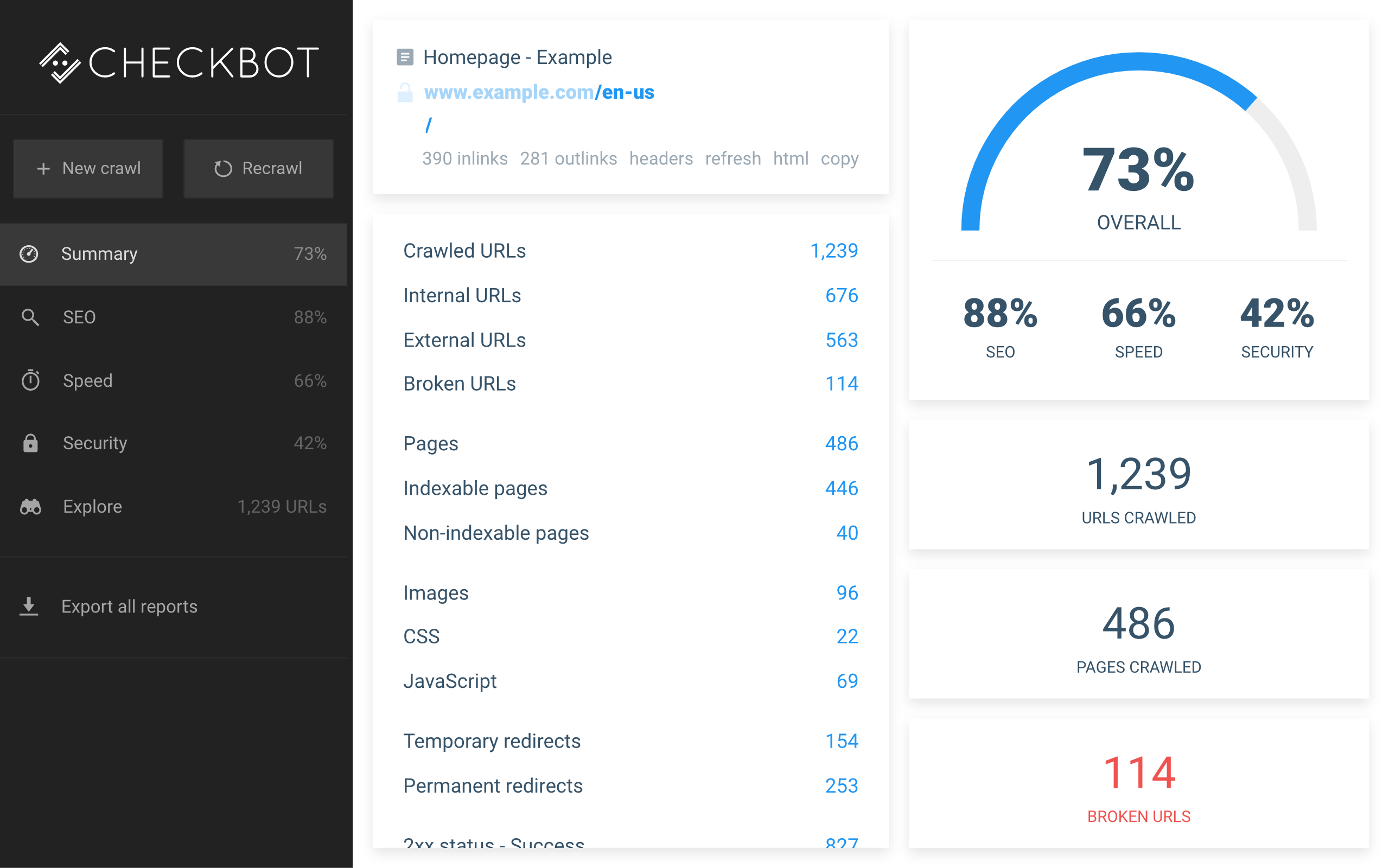
The dashboard shows a summary of the crawl results and your overall site score. [PNG]
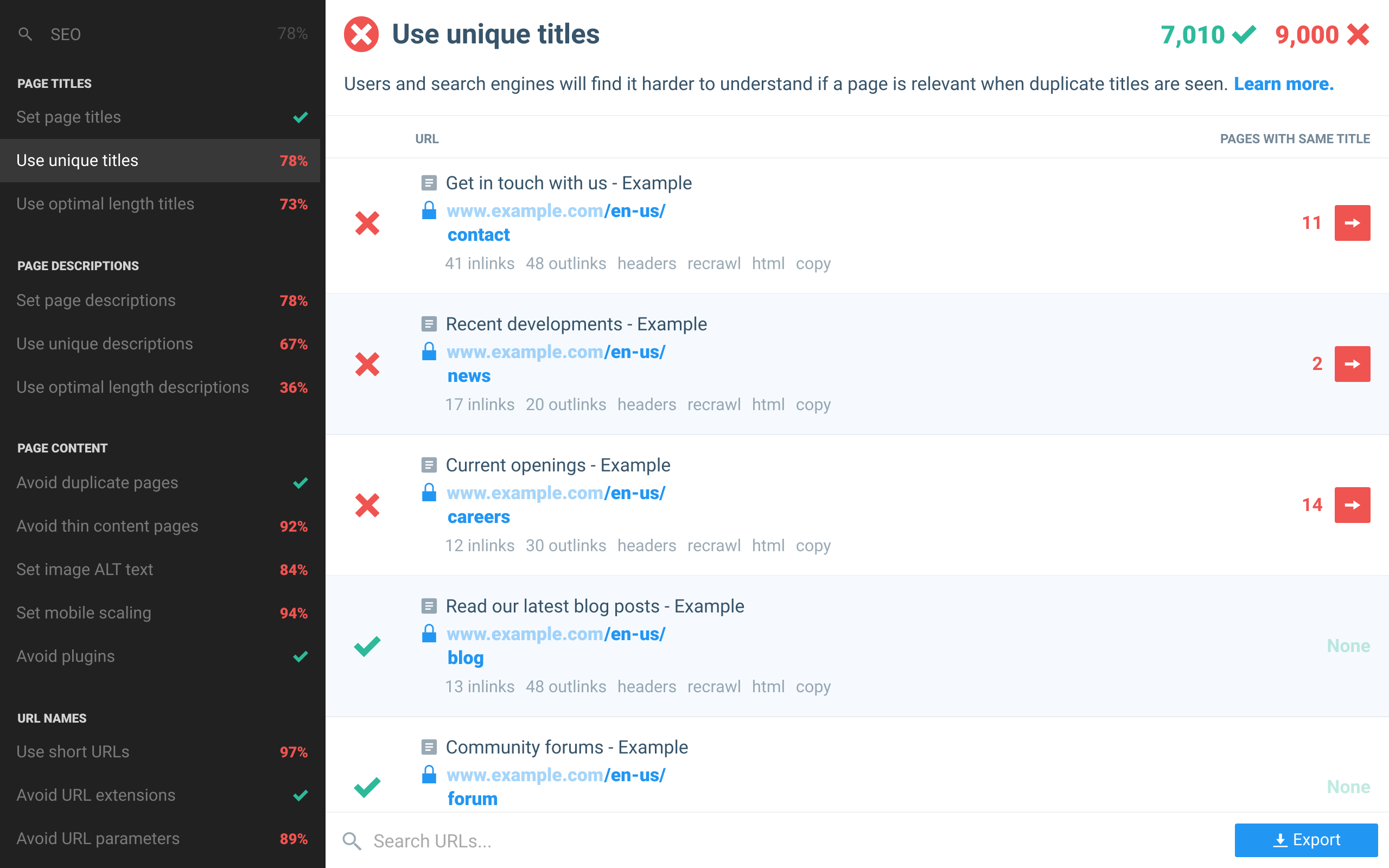
SEO issue report showing pages with duplicate titles. [PNG]
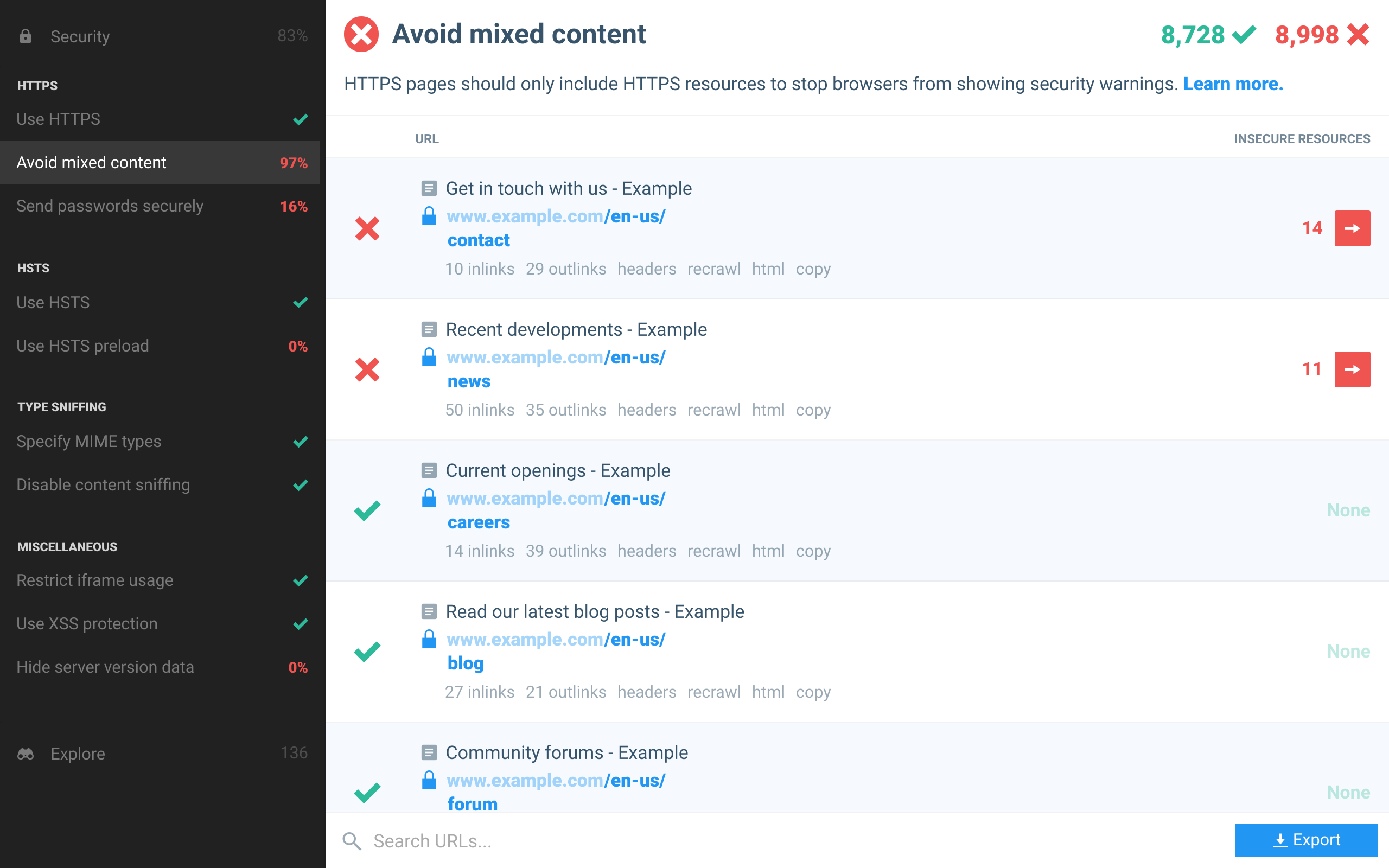
Security issue report showing pages that are insecure because of mixed HTTP/HTTPS content. [PNG]
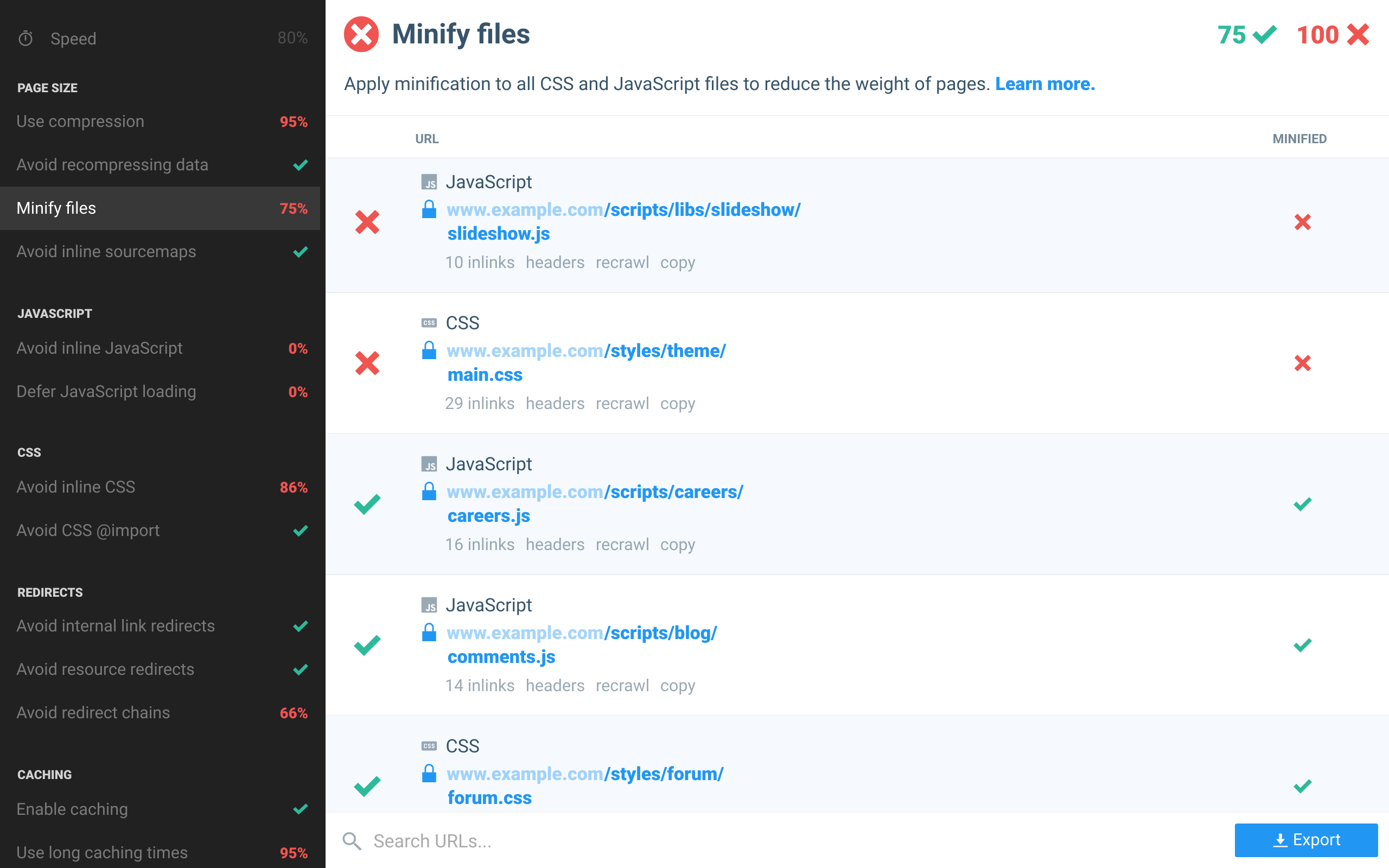
Web speed issue report showing page resources that could be delivered faster if they were minified. [PNG]
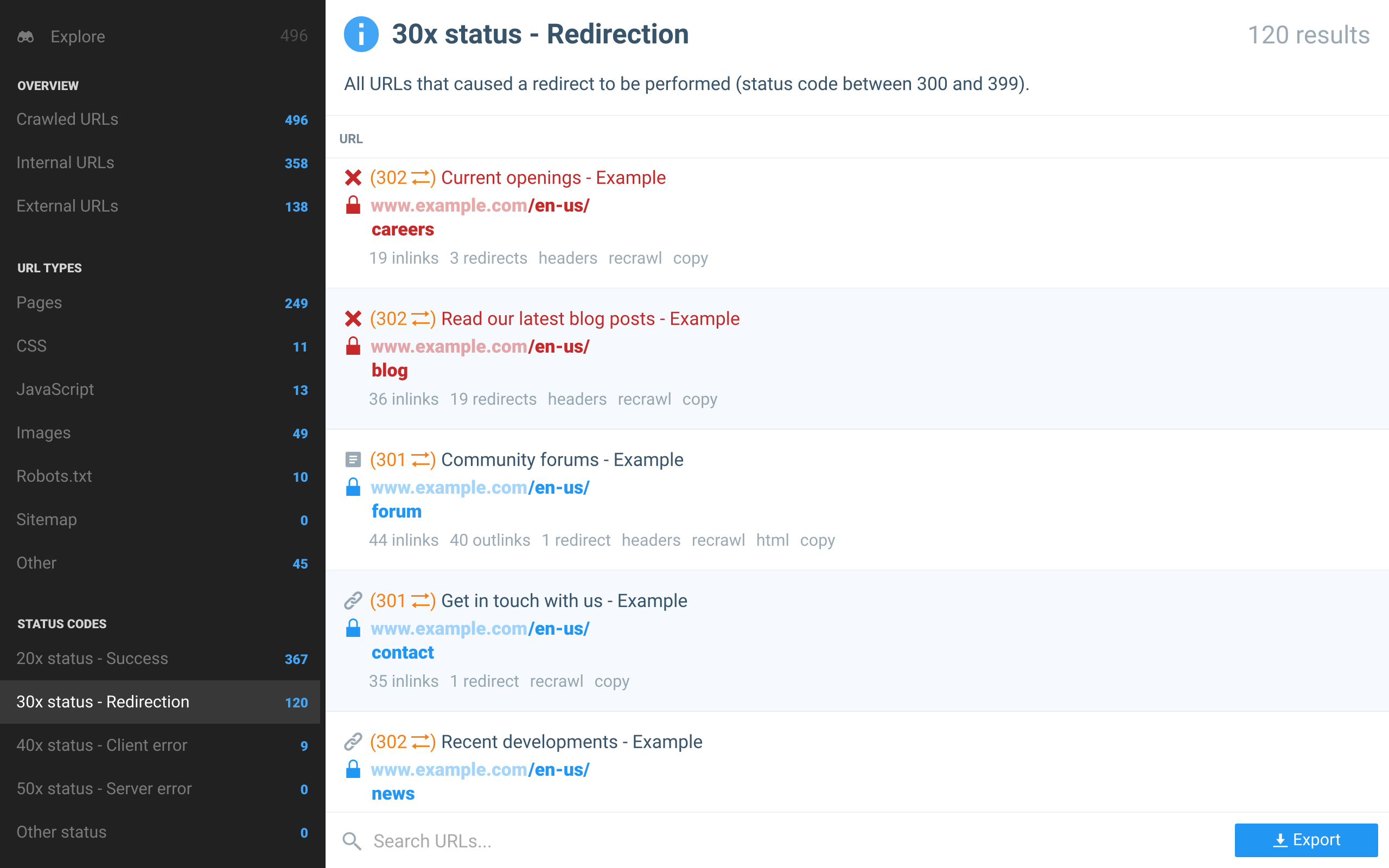
Report that lists all redirects found during a crawl. [PNG]
Mentions on the web
-
31 January 2020, Marketing O'Clock, Marketing O'Clock podcast - Checkbot is covered as the "Cool tool" of the week
-
7 September 2019, Enleaf, 60+ SEO experts share their absolute favorite free SEO tools
-
23 February 2019, Element Themes, 12 Best Chrome Extensions for Power Users in 2019
-
4 Feburary 2019, Taimienphi.vn, Taimienphi.vn - Review of Checkbot on Taimienphi.vn (Vietnamese) - 5 out of 5
-
2 February 2019, Blake Reichenbach, Checkbot: Every Digital Marketer Needs This Extension
-
10 January 2019, Softonic, "Checkbot is an easy to use but powerful tool that any website developer needs in their arsenal...definitely worth a recommendation"
-
13 November 2018, Einstein Marketer, Must-Have Chrome Extensions for Marketers, Entrepreneurs and Businesses: FREE Tools That Will Blow Your Mind
-
28 October 2018, HubSpot, The 42 Best Chrome Extensions for 2019
-
19 July 2018, Creative Bloq, 29 Chrome extensions for web designers and devs - The best free Chrome extensions to make your life easier
-
30 May 2018, Creative Bloq, 7 essential tools for today's web designer
-
26 April 2018, Web Designer magazine - issue 274, page 10, Discover the must-try resources that will make your site a better place
-
24 March 2018, Product Hunt, Awarded "#3 Product of the Day" badge on Product Hunt
-
22 March 2018, Blogthinkbig.com, Article on Blogthinkbig about Checkbot (Spanish)
-
21 March 2018, Softpedia, Review: "Efficient, modern-looking, surprisingly flexible, in short, one of the best tools for website optimization", 5 out of 5.
-
19 March 2018, Merca2.0, Article about Checkbot on Merca2.0 (Spanish)
-
26 February 2018, DevTrends, The Checkbot Web Best Practices Guide featured in DevTrends video
-
24 February 2018, Reddit, Checkbot had the 4th highest voted post of the month on the /r/webdev section with 1,000+ upvotes
-
20 February 2018, Hacker News, Checkbot Appeared on front page of Hacker News
-
2 February 2018, Saijo George, Best SEO Tools curated by Saijo George
Need more?
Please contact us if you need any more information, assets or other material.